Hexo+Github+Netlify+CMS实现全站访问加速与在线编辑
本文最后更新于:几秒前
Hexo+Github+Netlify+CMS实现全站访问加速与在线编辑
Github Pages因为一些众所周知的原因,在国内访问速度实在是太慢,因为决定采用Github和Netlify双线部署的方式,Github Pages保留,同时将域名接到Netlify Pages,通过Netlify加速博客访问;同时,Netlify CMS提供了在线编辑博客的功能,这可以在本地环境有所变化的时候更方便的编写博客与部署,因此这里一并实现部署。
域名申请
这里就不再赘述,大家自行申请域名即可,我这里使用的是万网的域名paopao0226.site
Netlify Pages配置
注册过程不再赘述,需要使用Github进行登录。注册完成之后,点击Add new site或相似含义按钮,创建新的网站。

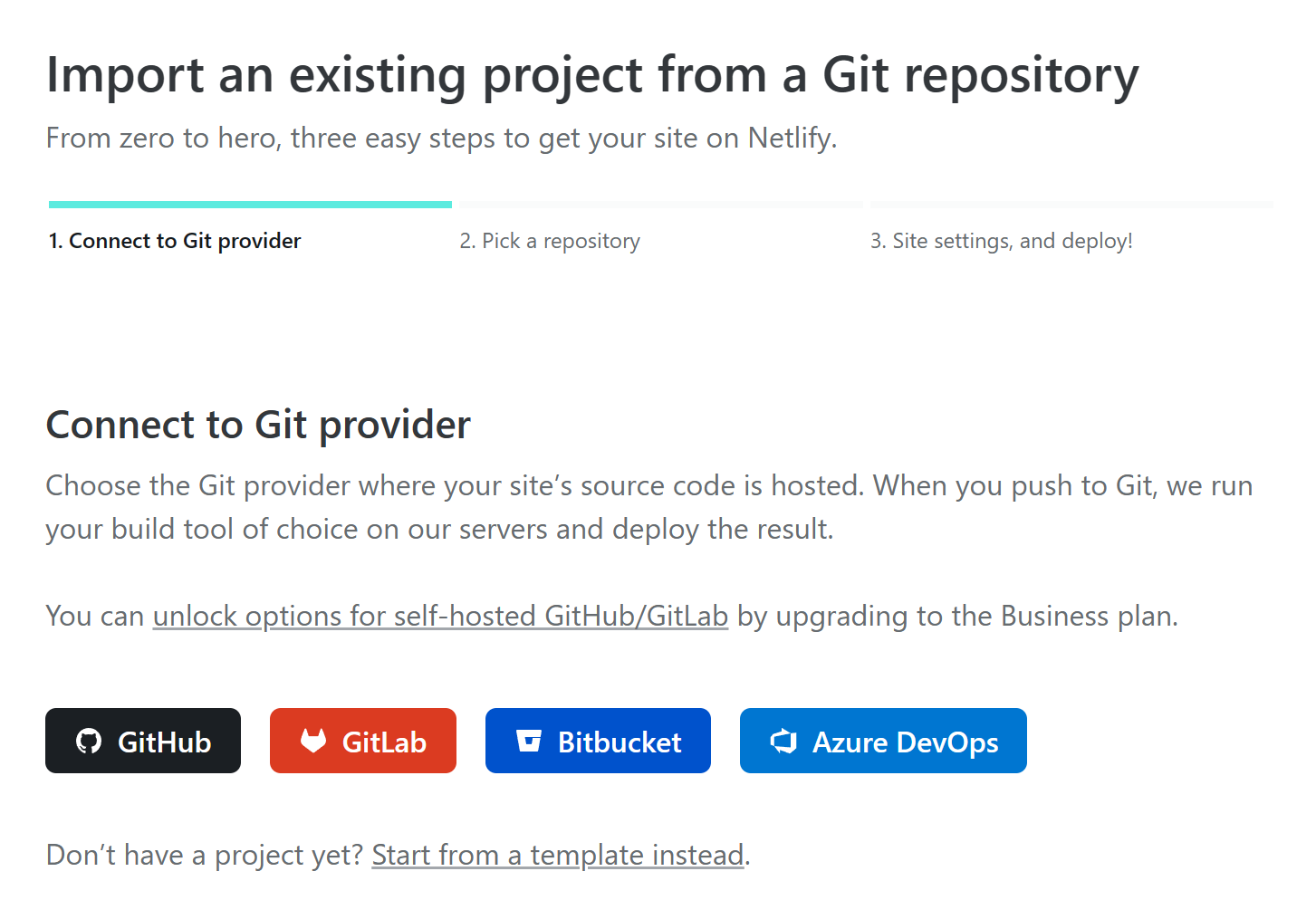
选择Github仓库

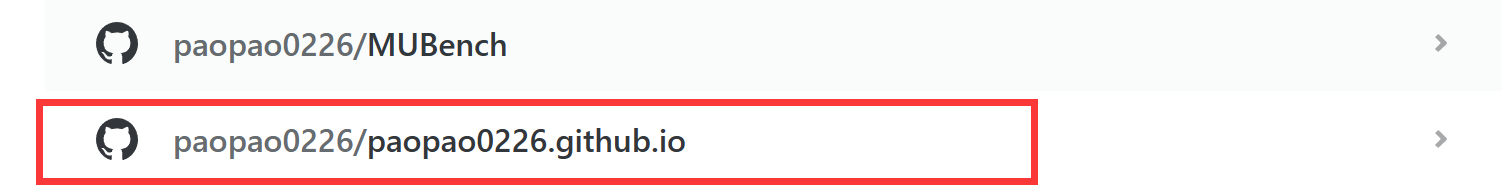
第一次使用Github时需要手动登录一下,之后就可以直接访问所有仓库项目了,选择博客所对应的仓库。

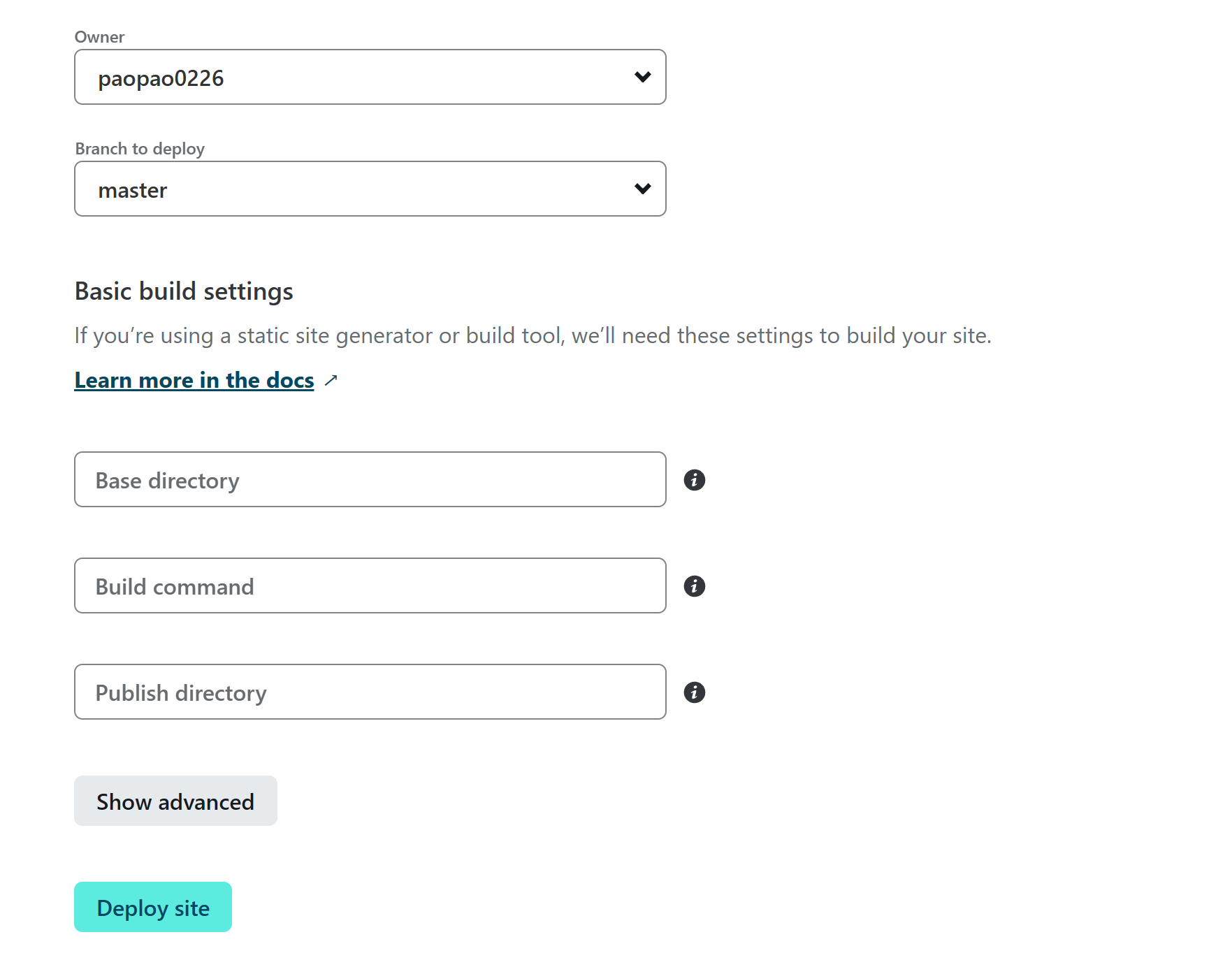
继续下一步,页面会显示当前仓库信息和分支,如果博客在其他分支则自行手动改一下,其他配置可以不用动。

三步完成,网站就建完了,十分简便

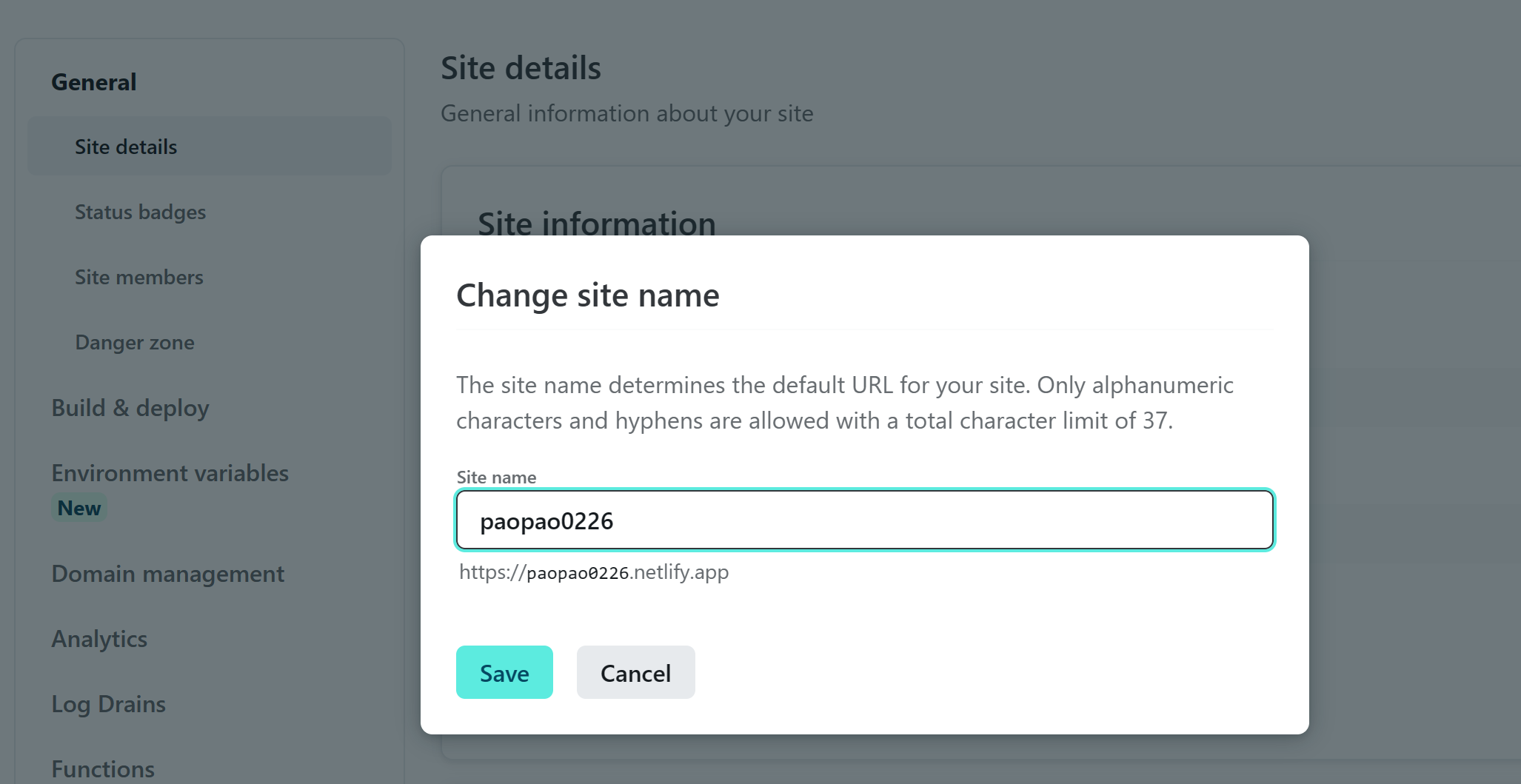
为了方便,可以先改一下网页的二级地址前缀,选择site settings->General->site details->site information->change site name

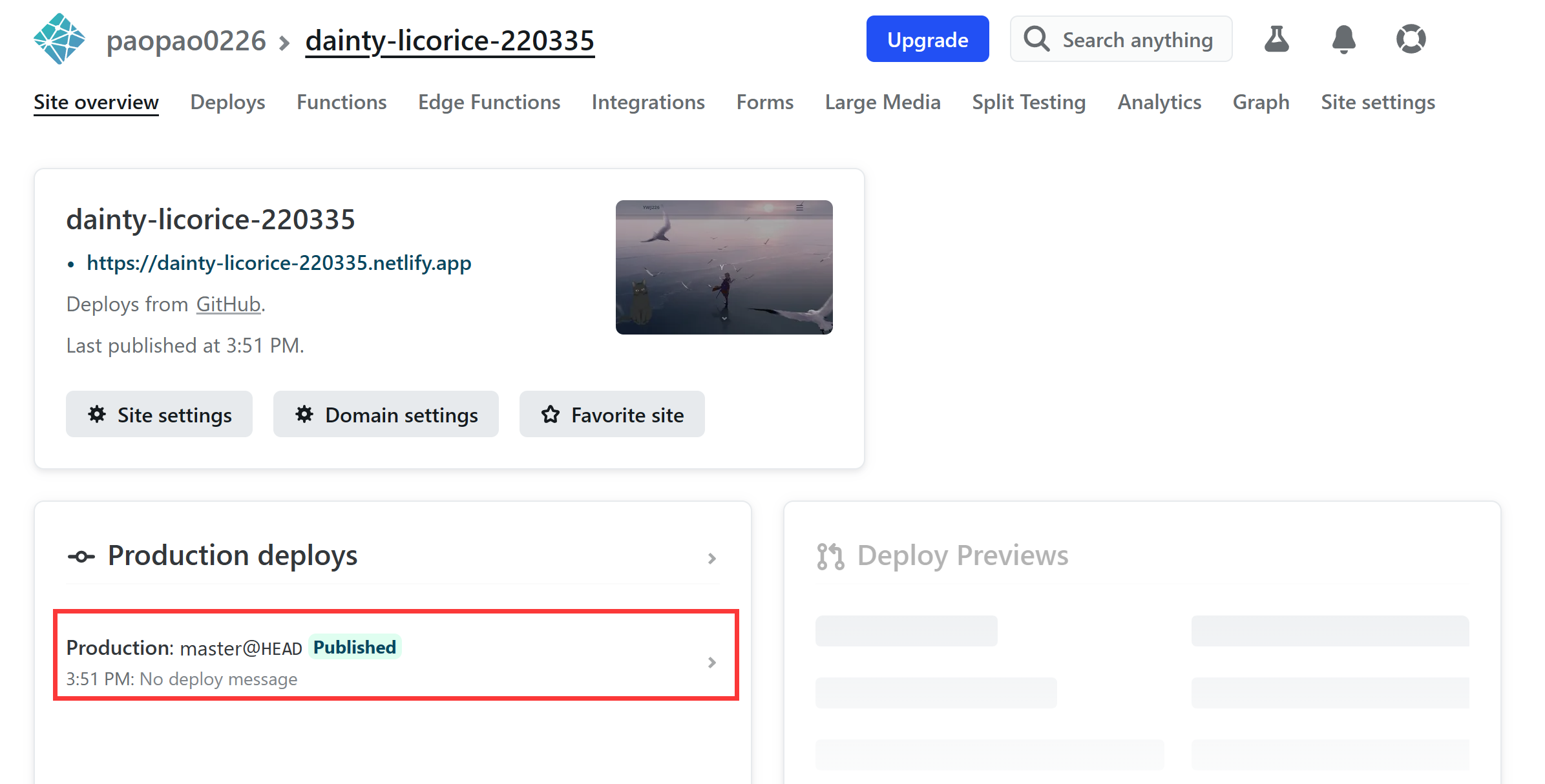
之后点击site overview->production deploy或在顶栏选择deploys,进行第一次部署,等待成功部署。

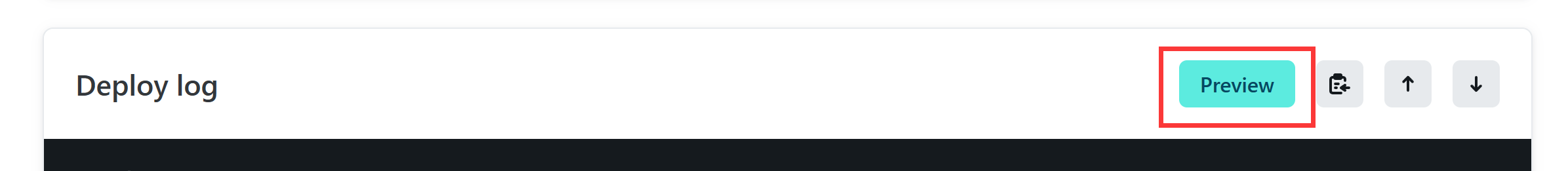
部署成功之后,点击preview,或者退回到site overview,找到主页地址,均可以预览网站效果。

(这个图只是指路,截图里是我已经配置了域名的入口)


域名配置与解析
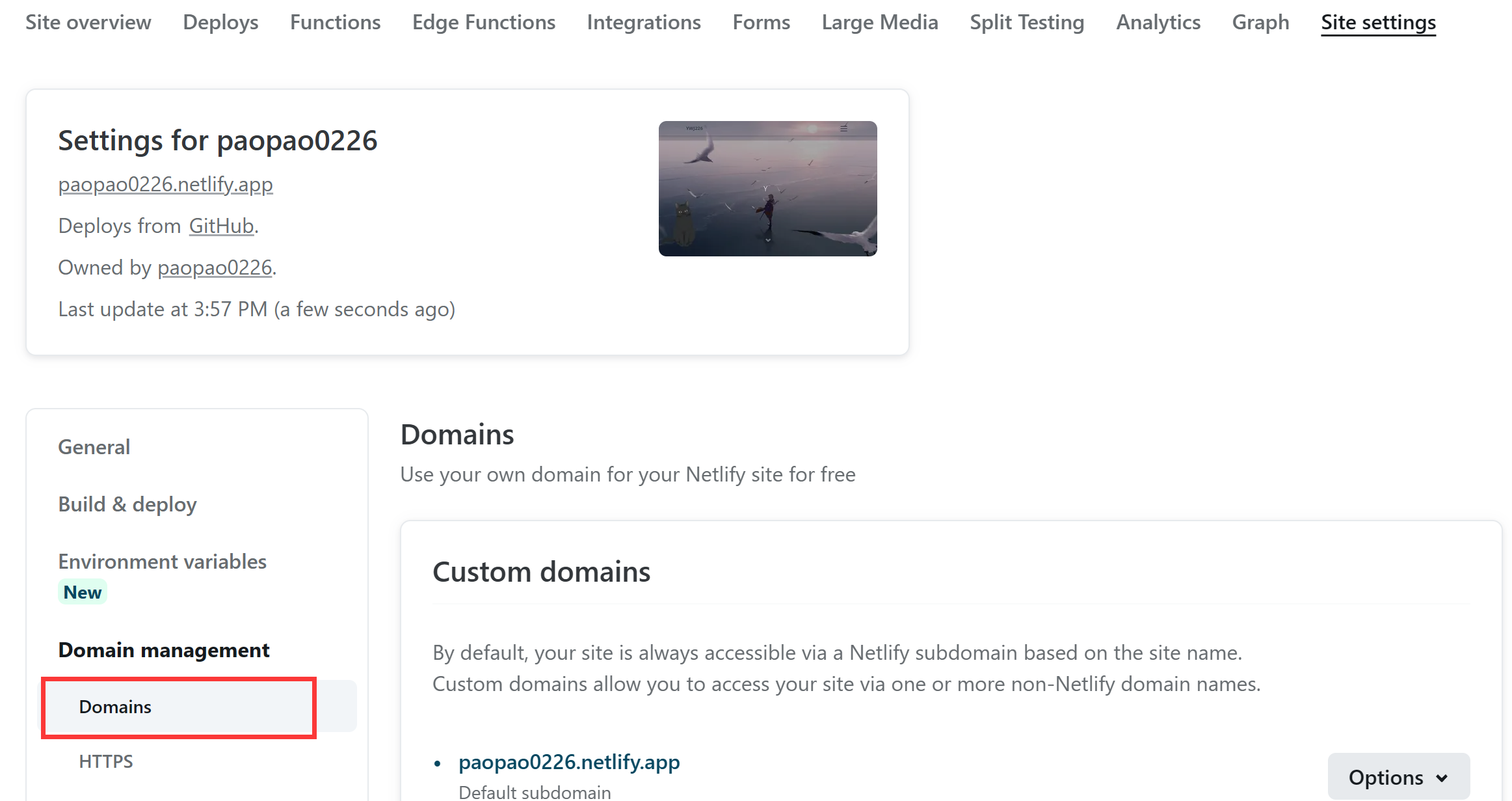
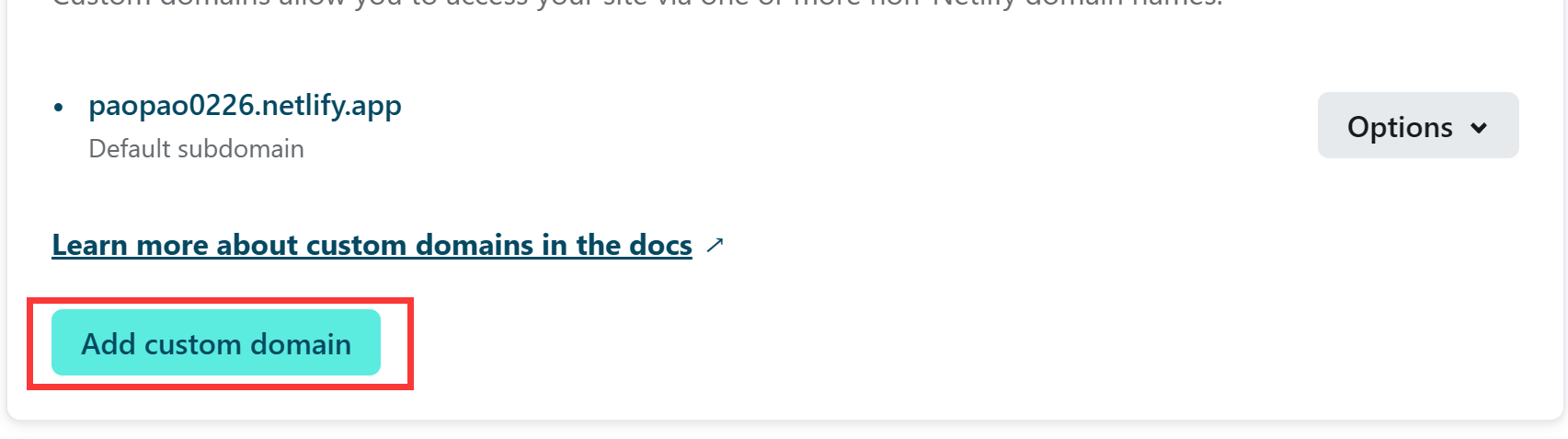
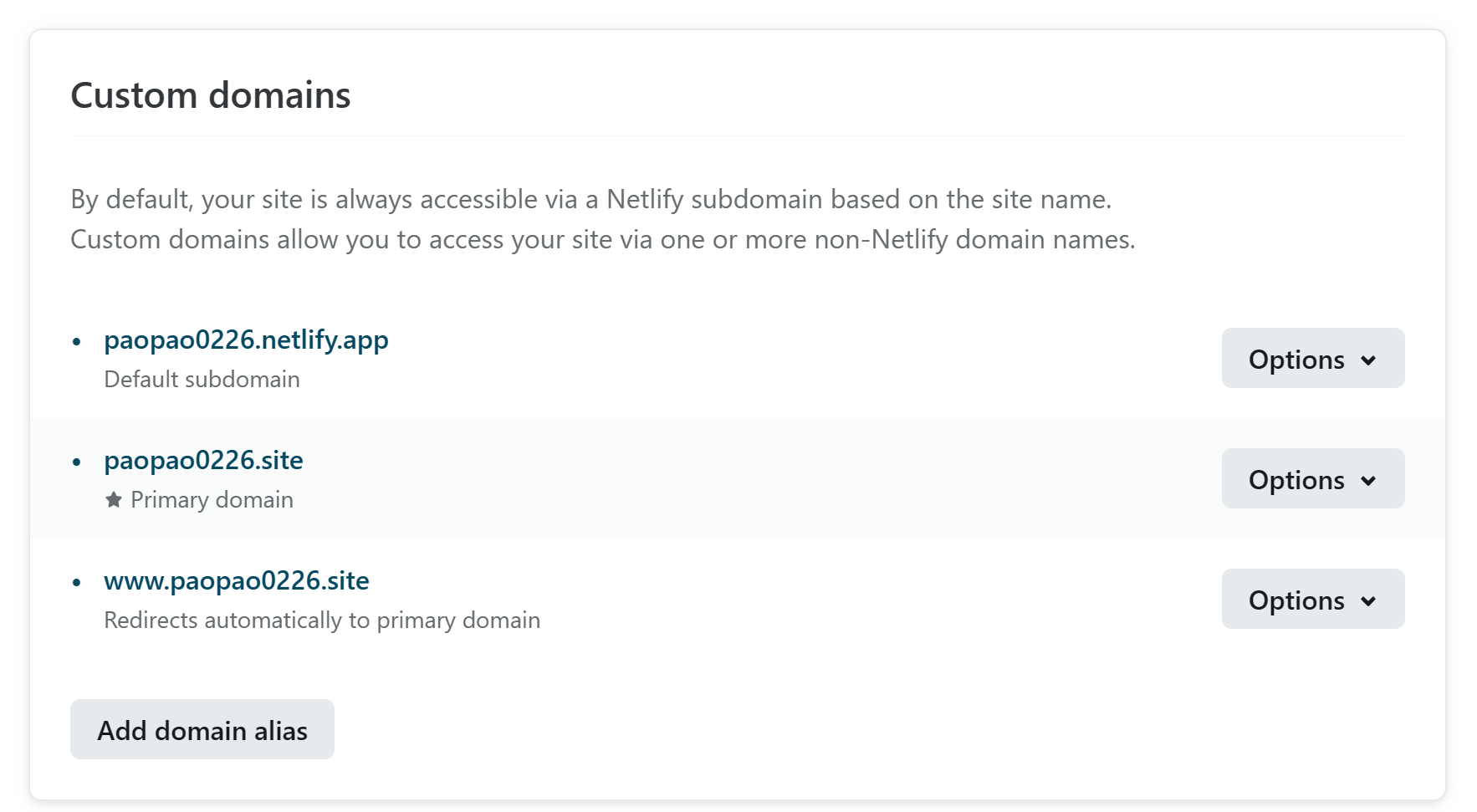
完成建站后,点击site settings->Domain management->Domains->Custom domains,点击Add custom domain,将域名输入进去。


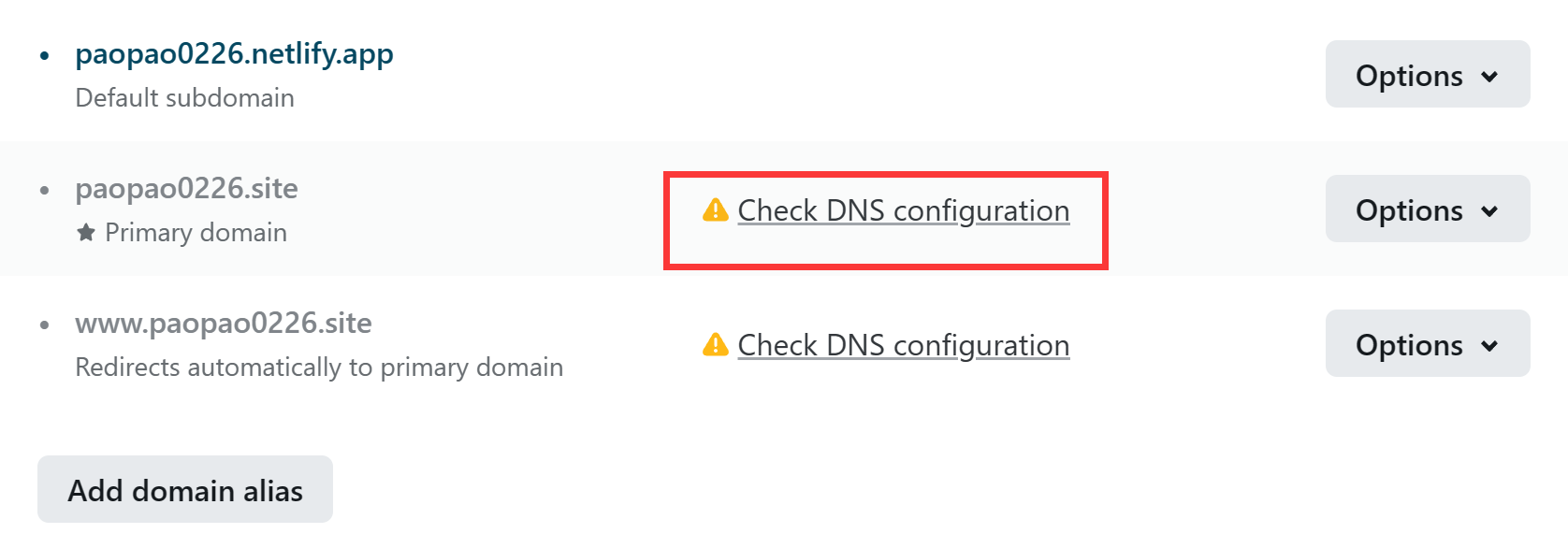
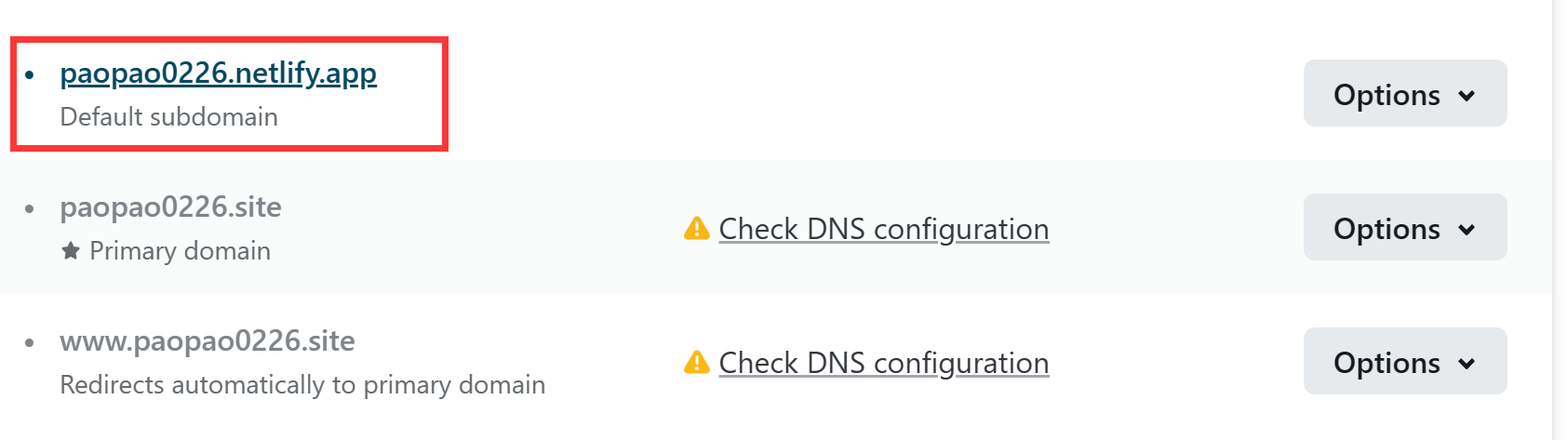
之后我们会看到域名已经配置到网站中,但是DNS未成功配置。

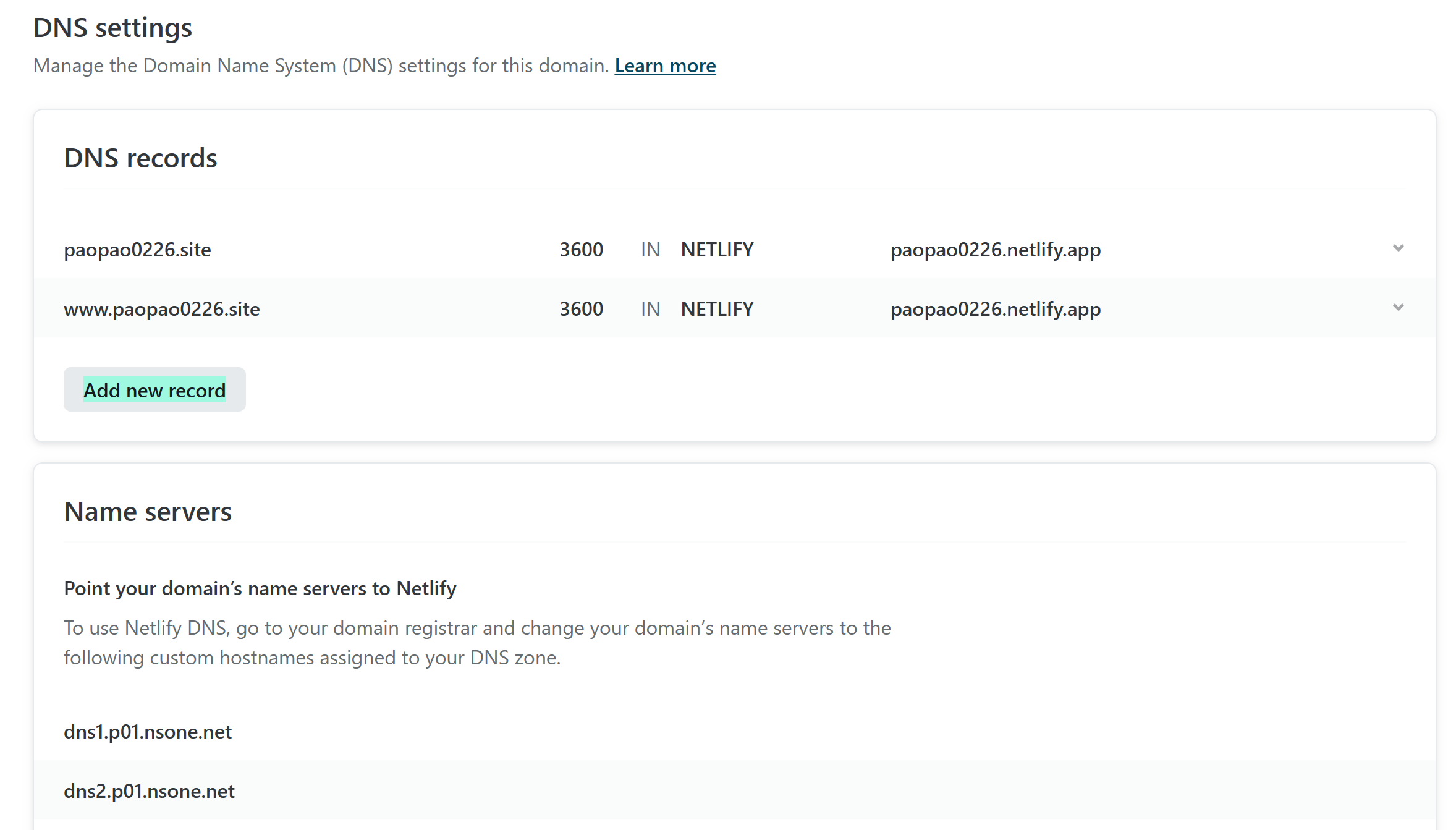
这时需要先复制好网站原二级域名,即红框中的网址。

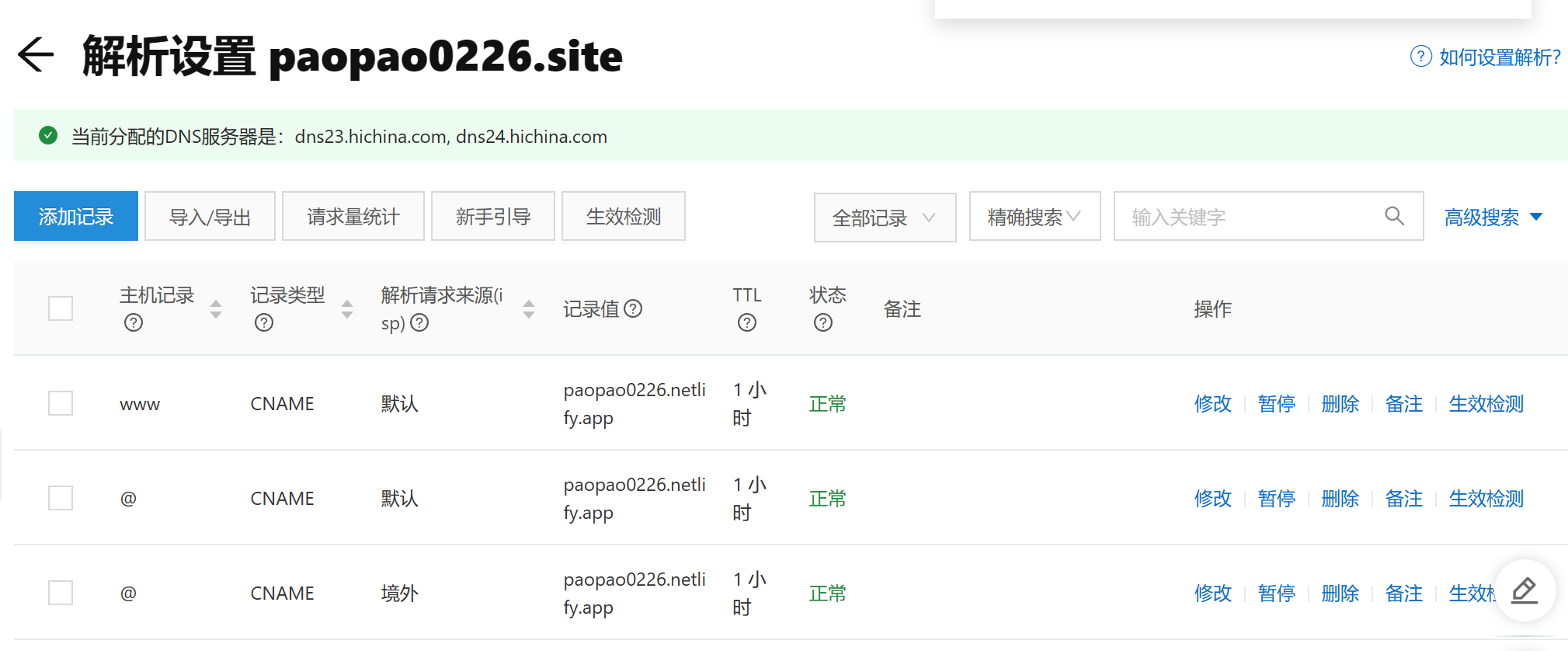
然后来到域名的解析页面,我这里是阿里云万网的解析页面,按照下图的配置信息将域名解析,其中TTL可以设置短一些,境外配置可以去掉。

静待一段时间,回到网站Domains设置界面,就能够看到DNS检查提醒消失,这就代表域名解析已经完成。

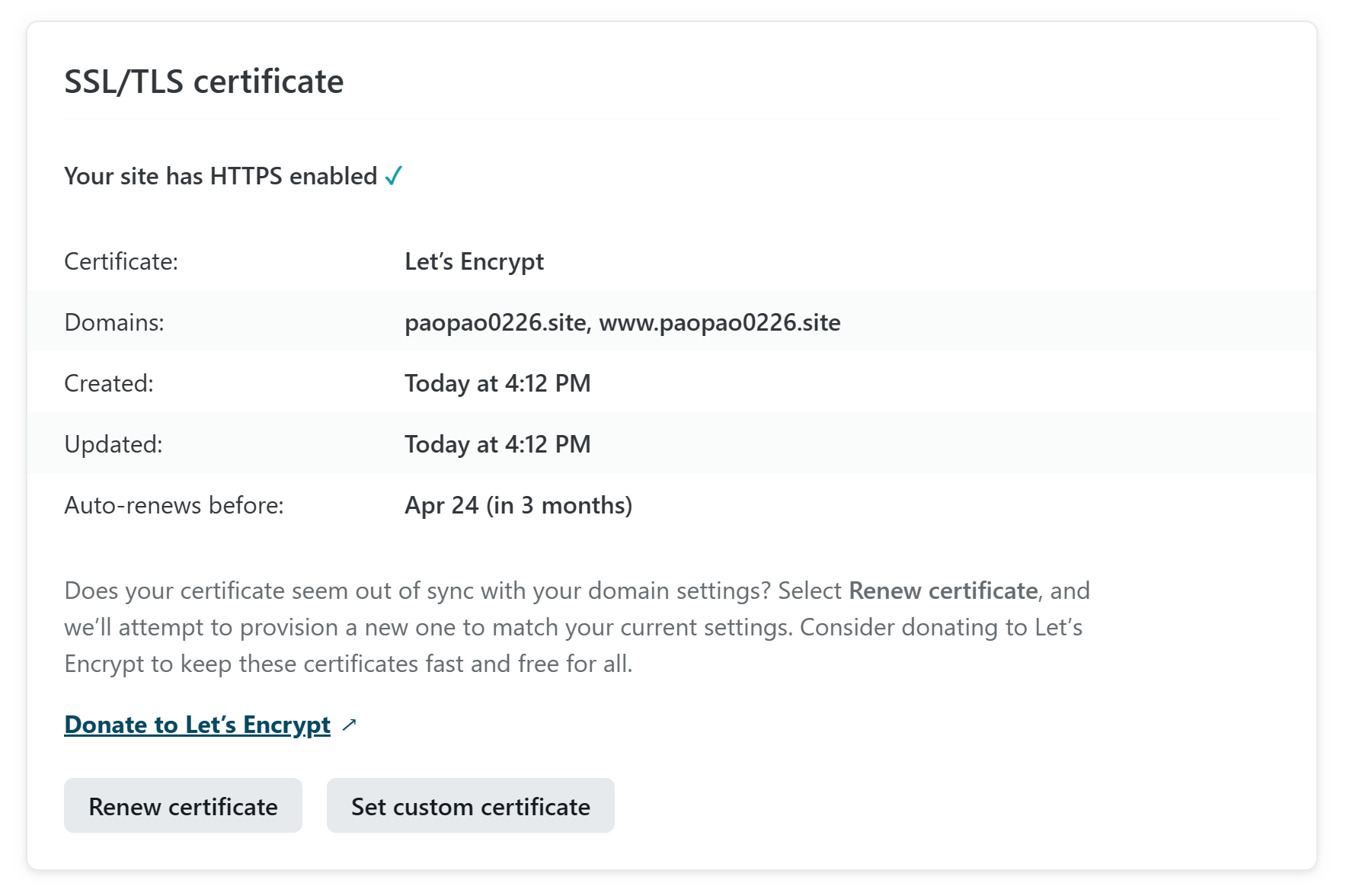
Netlify自带了Https证书申请机制,以实现网站的Https强制设置与访问,在Domains设置界面向下滑,可以找到SSL/TLS证书界面,如果没有自动申请,则自行点击Let's Encrypt...按钮,等到出现以下界面即可。

Netlify CDN配置
回到刚才的Domains->Custom Domain,点击自定义域名的Options按钮,选择Add Domain,一直下一步,将CDN设置好,直至出现以下界面。

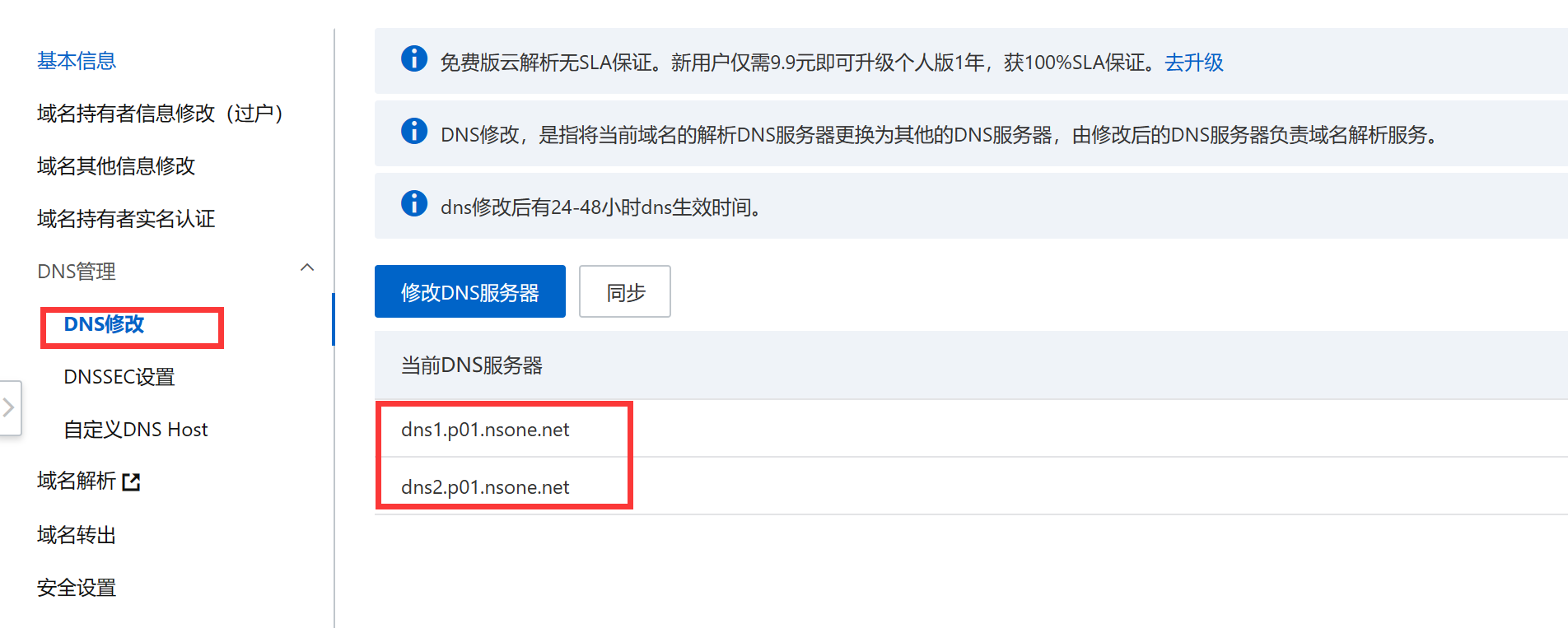
其中Netlify提供的他们自己的DNS地址,即页面中的Name Servers,粘贴其中的两个,将其配置到域名管理中的 DNS管理 中,我这里是万网的页面。

修改了DNS之后,默认的生效时间是48小时,这个会和服务商当前时间的忙碌程度有关,我这里大概是在一天之后生效的。

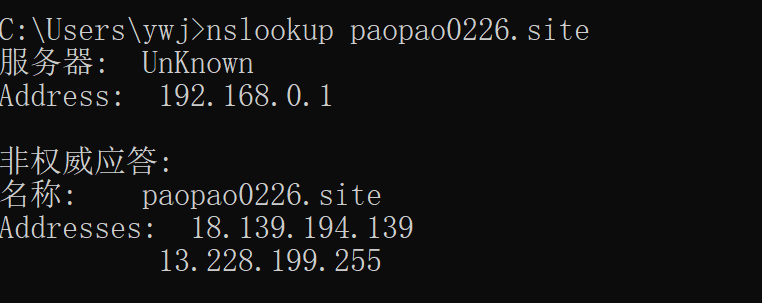
在本地cmd中输入nslookup 域名地址,如果出现了多个IP地址,则代表CDN已经生效了。

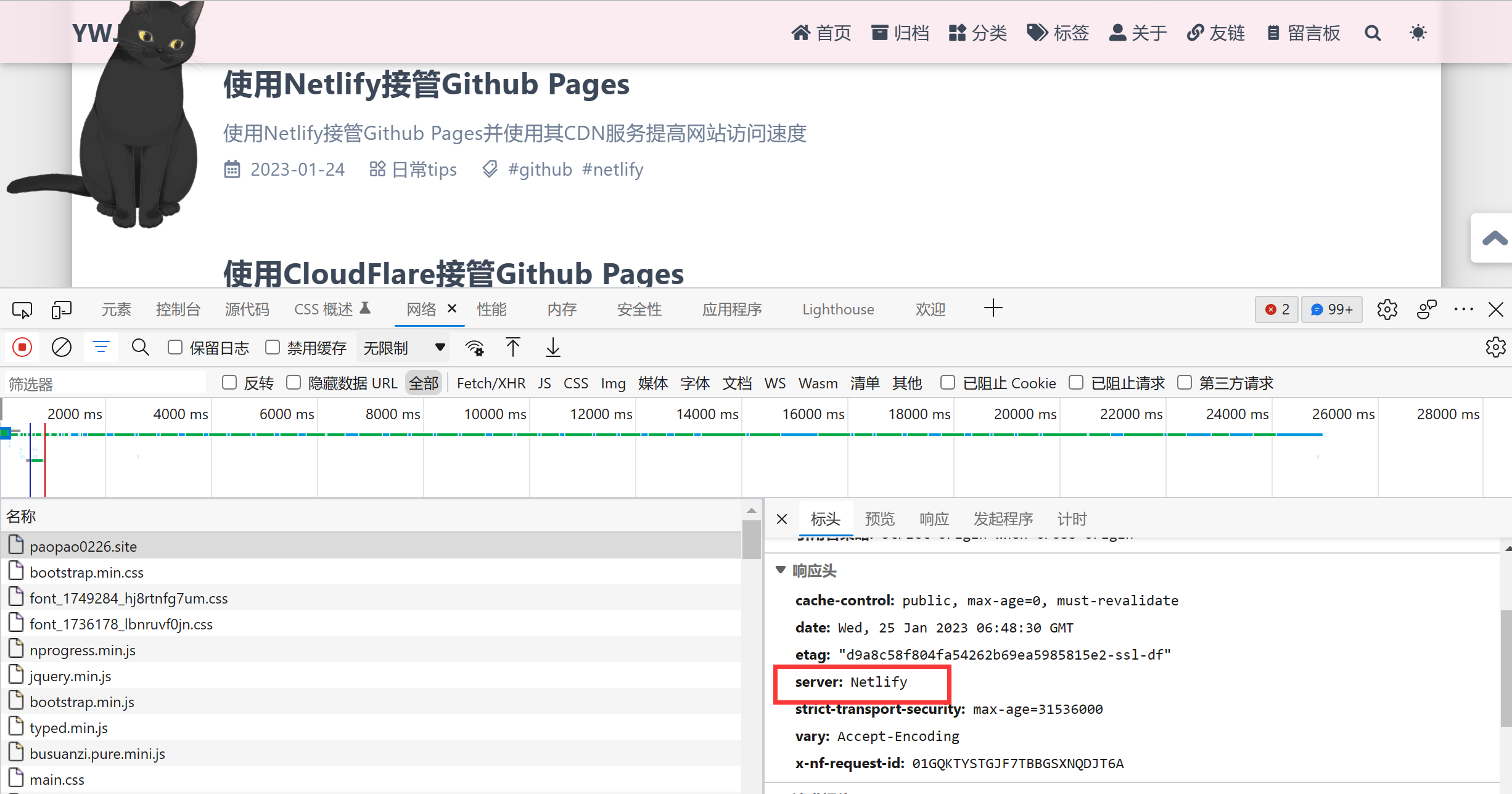
这样就完成了网站的全部配置啦!
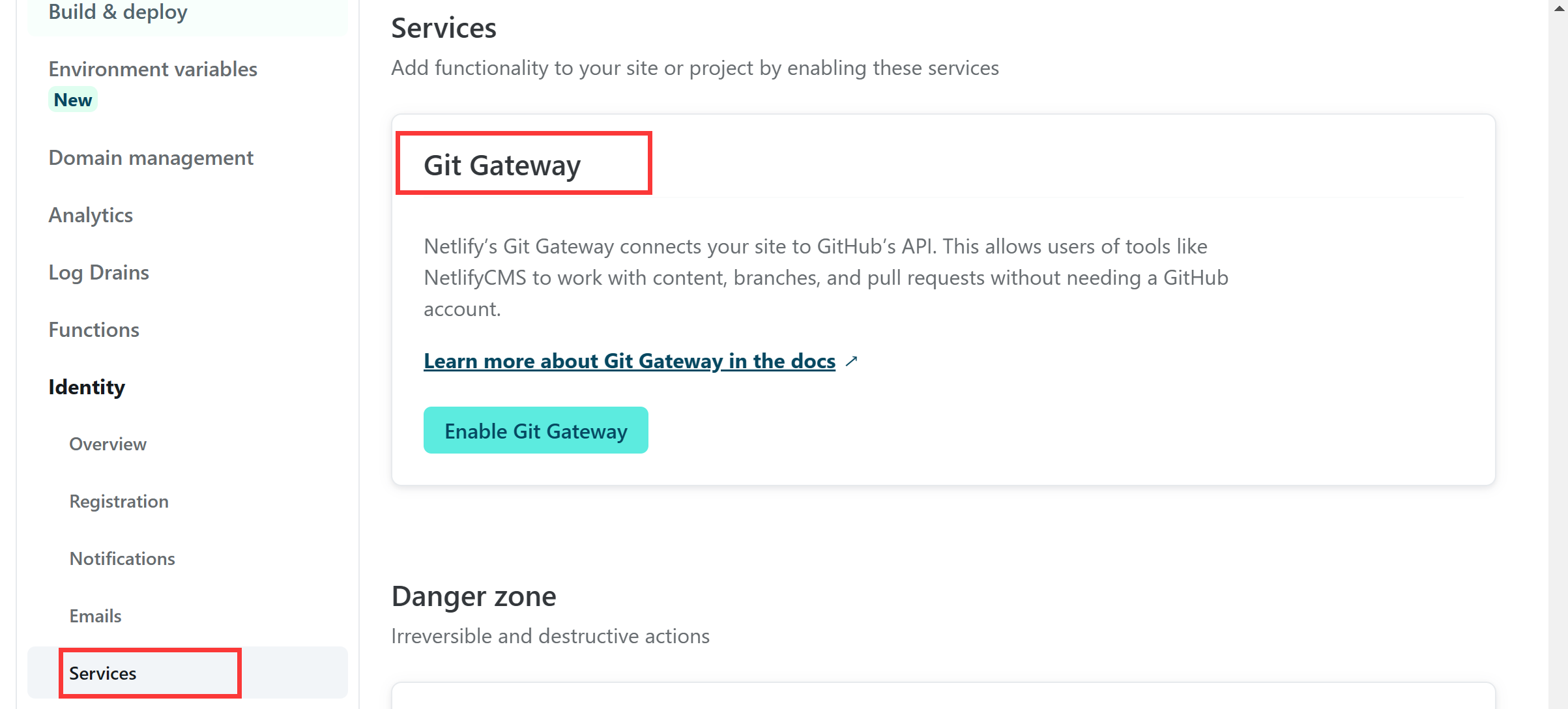
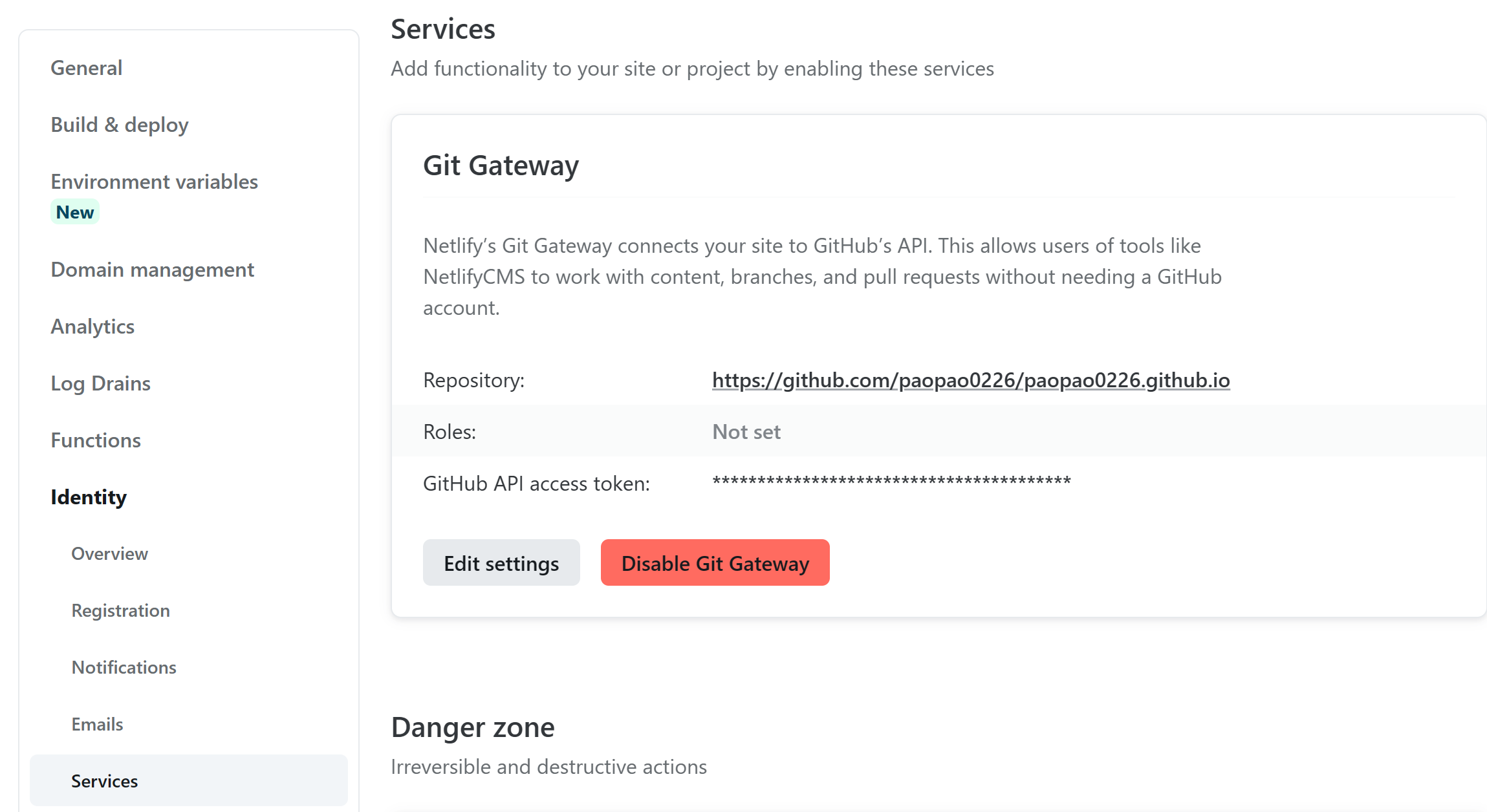
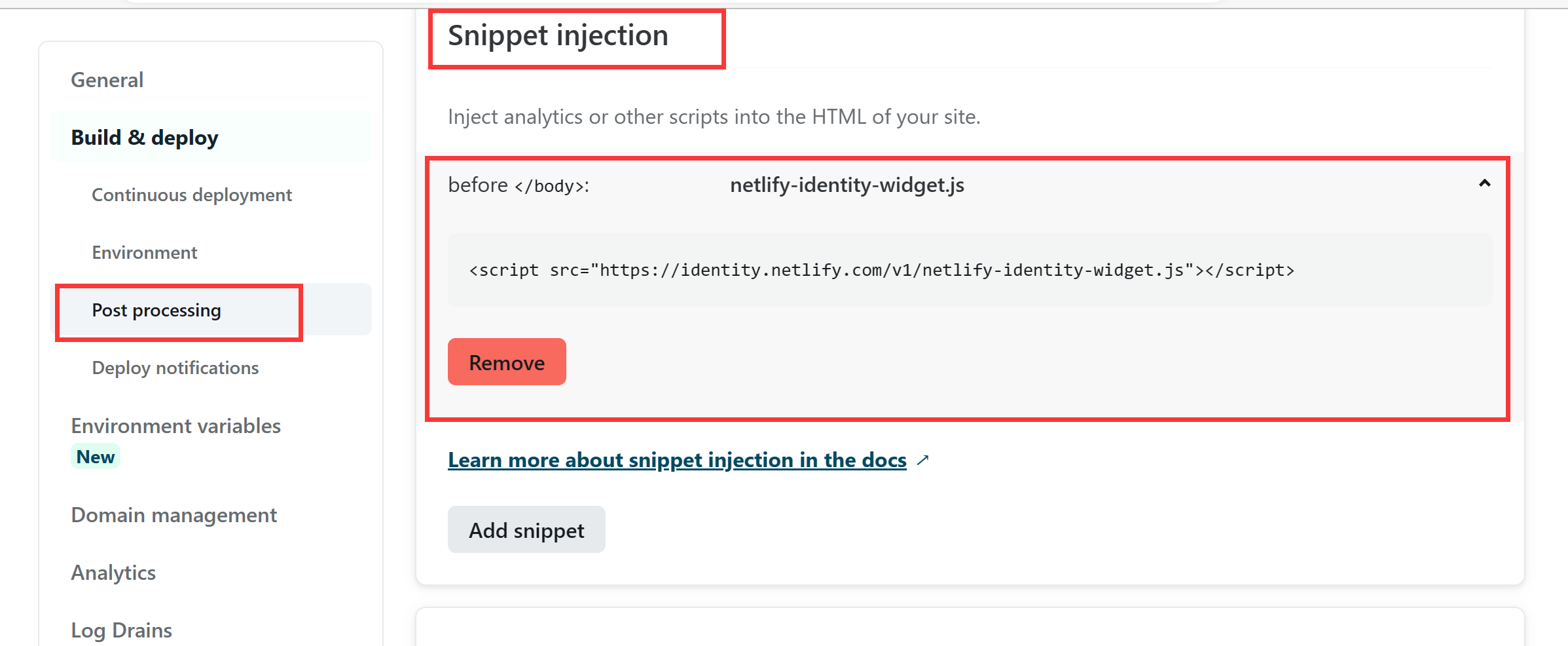
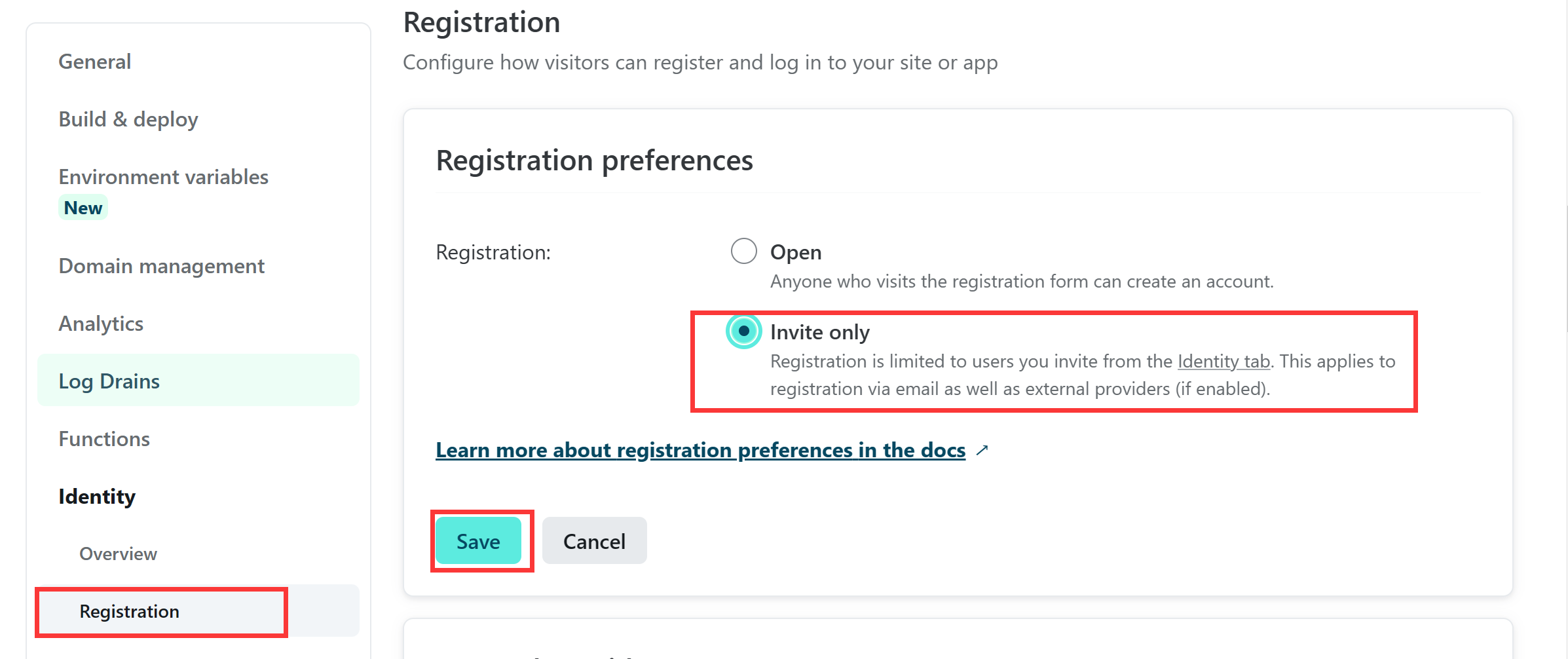
CMS配置
在hexo的本地文件夹中左键打开git bash界面,安装CMS
1 | |